스타트업 프론트엔드 개발자의 사내 디자인시스템 구축기
안녕하세요👋🏻 프론트엔드 개발자 코디(Kody)입니다.
저희 회사는 작은 스타트업 팀입니다. 소규모 스타트업 팀은 빠른 결정을 통한 움직임과, 보다 유연한 협업을 가능하긴 하지만, 언제나 저희의 문제점은 한정된 리소스죠. 최근 서비스 전체를 리뉴얼 하는 큰 프로젝트를 수행하며, 디자인 시스템의 구축의 필요성을 절감하게 되었던 것 같습니다.
이번 글에서는 저희 서비스에서 디자인 시스템 구축을 생각하게된 배경, 그리고 어떻게 설계하고 운영하고 있는지, 그 과정에서 겪었던 문제점이나 해결 방안, 그리고 디자인 시스템 도입 후의 성과와 향후 계획에 대해 자세히 소개해드리겠습니다. 긴 글이 될 수 있지만, 디자인 시스템 구축에 관심이 있는 분들께 유익한 정보가 되기를 바랍니다🙆🏻♂️

작은 스타트업 팀에도 디자인 시스템이 필요했던 이유
일반적으로 팀에서 디자인 시스템은 생산성, 일관성, 협업 등의 이유로 그 필요성이 명확합니다. 그러나 저희 회사처럼 작은 팀에서의 도입을 생각한다면 디자인 시스템을 관리하는데 필요한 리소스도 부족할 뿐 아니라, 초기에 구축하는 투자 비용도 무시할 수 없었는데요. 또한 스타트업 입장에서 빠르게 변화하는 환경에서 모든 UI를 체계적으로 정리하기 어려운 경우가 많고, 필요한 기능을 빠르게 개발하는데 초점을 맞추다 보면, 디자인시스템이 오히려 방해가 될 수 있기 때문입니다.
그럼에도 저희 팀에서 디자인시스템을 구축하고자 했던 이유를 정리해보자면, 크게 생산성과 성장의 기반이라고 정리할 수 있습니다. 앞으로도 계속 새로운 시도들로 변화를 계속하고 서비스가 성장함에 따라, 더 많은 사용자들의 요구사항과 이슈에 대응해야하는 상황이나, 팀원이 늘거나 새로운 플랫폼을 확장해야할 상황 등 여러 변화들이 있을텐데, 일관성 없는 디자인과 개발 방식은 팀 전체 생산성을 저해하고 그 과정에서 쌓여가는 부채에 대한 부담이 더 클 것이라 판단했습니다.
또한, 저희 서비스는 최근에 진행했던 리뉴얼을 통해 기존에 사용하던 오픈소스 라이브러리(Ant design)를 활용한 UI를 벗어나 자체적인 UI 디자인으로 업데이트도 진행되었던 상황입니다. 만약 저희 서비스가 빠르게 서비스 MVP를 만들어야 하는 상황이었다면 얘기가 다르지만, 이미 2년을 넘게 안정적으로 운영되고 있는 서비스였고, 앞으로의 더 크고 빠른 확장을 위해 자체적인 디자인시스템을 체계화하여 더 빠르게 나아갈 기반을 다지는 것이 중요하다고 생각했습니다.
디자인 시스템의 부재로 있었던 구체적인 문제 상황들을 조금 살펴볼게요.
1. 컴포넌트 사용이 어려웠습니다.
저희 서비스에는 여러 교육기관 파트너사분들이 등록해주시는 교육 프로그램, 교육기관의 콘텐츠, 광고 콘텐츠 등 많은 콘텐츠들이 있는데요. 이를 보통 교육기관 담당자님들께서 직접 해당 기관의 콘텐츠들을 파트너사용 플랫폼(이하 파트너 어드민)을 이용하여 관리 하고 있습니다. 따라서 파트너 어드민에서는 미리보기를 제공하는 등 서비스의 디자인과 컴포넌트를 일관되게 활용해야 하는 일이 많은데요.
그러나 디자인 시스템이 없던 시기에는 이런 상황에서 같은 컴포넌트를 여러 곳에서 동기화 해야했기 때문에, 추가적인 시간과 노력이 필요했습니다.
2. 히스토리 관리의 어려움이 있었습니다.
서비스 리뉴얼이 끝난 이후, 지금까지 거의 반년 이상을 운영하며 운영적인 개선과 고도화를 지속해나가며 리뉴얼 직후보다 많은 것들이 개선, 고도화되며 디자인에도 많은 변경이 있었습니다. 물론 피그마가 있었고, 코드 히스토리를 뒤져서 그 히스토리를 확인할 수 있었지만, 여기저기 흩어져있는 디자인들과 개발 코드들은 그 전후 사정과 개선의 과정들은 모두 사람의 기억에 의존해 그 히스토리를 더듬어 생각해야했습니다.
그 과정에서 언제 어떻게 쓰였던 것인지 모를 컴포넌트들이 쌓여가며 ‘끄으… 정리해야 하는데…’ 생각하고 덮어두던 기술 부채가 급격히 쌓이고 있었고, 컴포넌트 재사용에도 꽤나 많은 혼란이 있었습니다.
3. 컴포넌트 사용 범위와 재사용성의 기준의 혼란이 있었습니다.
디자이너가 작업한 Figma의 디자인과 개발자가 코드로 구현한 결과물이 처음에는 비슷해 보일지라도, 프로젝트가 진행되면서 그 차이가 점점 커지고, 이를 수정하는 과정에서 일정이 지연되는 일이 빈번했습니다.
한 예시로, 토글버튼 컴포넌트 개발의 사례가 있었는데요. 디자이너는 Figma에서 토글 버튼 그룹을 설계하며, 각 버튼에 다양한 스타일과 상태(활성화, 비활성화 등)가 적용될 수 있도록 디자인했습니다. 저는(개발자) 이를 보고 기존의 버튼 컴포넌트를 확장하여 토글 버튼 그룹을 구현했습니다. “버튼 그룹”이라는 이름에서 개발자는 기존 버튼 컴포넌트를 활용해 재사용 가능한 형태로 구현하는 것이 합리적이라고 판단했기 때문입니다. 하지만 작업을 진행하다 보니, 디자이너가 설계한 토글 버튼은 기존 버튼 컴포넌트를 확장해서는 스타일적 요구 사항을 충족할 수 없었습니다. 토글 버튼 그룹 내 버튼은 기존 버튼이 가진 스타일과 다른 방향으로의 추가적인 확장이 필요했고, 결국 기존 버튼 컴포넌트를 확장한 코드를 수정하고 추가적인 개발 리소스를 투자해야 했습니다.
4. 작업의 지연이 종종 었습니다.
시스템적으로 사소한 부분까지 보장되지 않고, 일관성이 부족했던 디자인과 개발 시스템은 QA에서 사소한 부분까지 일일이 확인해야했습니다. 또한 디자인과 개발이 분리되지 않아, 디자인 변경 사항이 개발에 직접적인 영향을 미치며, 이는 자연스럽게 작업의 지연으로 이어졌습니다.
이런 문제들로, 이제는 조금 더 명확한 체계와 팀 내 공유를 위한 문서화가 필요함에 팀원 모두가 공감했고, 저희 팀은, 이를 해결하기 위해 디자인시스템을 구축하기로 결정했습니다. 이는 단순히 “디자인 요소를 정리한 것”을 넘어, 우리가 공유하는 디자인 언어 체계를 만드는 일인 것 입니다.
디자인 시스템 운영을 위한 전략 설정
디자인 시스템 구축의 필요성을 논의한 후, 팀의 규모와 특성에 맞는 효율적인 운영 전략을 수립했습니다. 잦은 변화 속에서 제한된 리소스를 최대한 활용해야 했기에, 적절한 수준에서 체계화하고, 실현 가능한 전략을 선택하는 것이 중요했습니다.
1. 오픈 소스 라이브러리를 적극적으로 활용하기
디자인 시스템을 처음부터 자체적으로 구축하는 것은 시간과 비용 측면에서 큰 부담이었습니다. 이를 해결하기 위해, 커스터마이징 가능한 오픈 소스 라이브러리를 활용하는 방식을 선택했습니다. 이미 검증된 오픈 소스를 활용하면, 기본적인 컴포넌트를 빠르게 구현할 수 있기 때문입니다. 라이브러리를 팀의 요구사항에 맞게 커스터마이징하면서도, 기존 리소스를 최대한 활용해 효율성을 높이고자 했습니다.
2. 우선순위를 정해 점진적으로 확장하기
모든 컴포넌트를 한 번에 구축하려는 욕심은 버렸습니다. 초기 단계에서는 팀에서 가장 자주 사용하는 컴포넌트를 우선적으로 구현하는 전략을 채택했습니다. 예를 들어, 버튼, Input 폼, 카드 등 기본적으로 거의 모든 화면에서 사용되는 컴포넌트를 먼저 구축했습니다. 디자인시스템 구축에만 모든 리소스를 사용할 수 없었기에, 초기 구축 부담을 줄이는 동시에, 팀 내 사용 빈도가 높은 컴포넌트를 기반으로 작업 생산성을 빠르게 높일 수 있었습니다.
3. 단순하면서도 실용적인 시스템 유지하기
작은 팀에서는 지나치게 복잡한 시스템은 오히려 부담이 될 수 있습니다. 따라서, 저희는 기본적인 일관성과 협업 효율을 보장하는 수준에서 시스템을 시작하기로 했습니다. 불필요한 체계나 규칙은 최대한 배제하고, 팀원들이 쉽고 직관적으로 이해할 수 있는 시스템을 목표로 삼았습니다. 컴포넌트를 정의할 때는 디자이너와 개발자 모두 사용하기 쉬운 구조를 유지하려 했습니다. 예를 들어, 컴포넌트 이름과 사용 방법은 직관적으로 정리하고, 불필요하게 복잡한 설정은 피하고자 했습니다.
4. 꼼꼼한 문서화와 지속적인 업데이트
디자인 시스템이 제대로 활용되기 위해서는 명확하고 체계적인 문서화가 필수적입니다. 각 컴포넌트의 기능과 옵션을 시각적으로 명확히 확인할 수 있도록 하는 것이 중요했고, 디자인 시스템이 업데이트될 때마다 문서도 함께 수정하여, 항상 최신 정보가 유지되도록 해야 합니다.
디자인 시스템 구축(1) - 오픈소스 선정(shadcn/ui)
여러 옵션을 비교한 끝에 저희는 shadcn/ui 라이브러리를 선택했습니다. 당시 상황을 돌이켜보면, 디자이너가 설계한 컴포넌트의 Figma 에셋은 이미 준비된 상태였으며, 이를 정돈하여 일관된 기준으로 통합하는 작업이 필요했습니다. 따라서 오픈소스에서 제공하는 Figma 에셋 여부보다는, 개발 측면의 유연성과 효율성을 최우선으로 고려했습니다.
저희가 선정한 오픈소스 기준은 다음과 같았습니다.
- TailwindCSS와의 호환성
- 유연한 커스터마이징
- 빠른 개발 생산성
shadcn/ui는 위 조건을 모두 충족하는 라이브러리로, 저희 팀의 니즈에 가장 적합하다고 판단했습니다.
1. TailwindCSS와의 완벽한 호환성
저희 팀은 이미 TailwindCSS를 사용하여 스타일링을 진행하고 있었기 때문에, 기존 코드베이스와 자연스럽게 통합되는 라이브러리가 필요했습니다.
- shadcn/ui는 TailwindCSS를 기반으로 설계되어 있어 별도의 설정 없이도 기존 스타일링 체계와 원활하게 작동했습니다.
- TailwindCSS 유틸리티 클래스를 그대로 사용해 스타일을 확장하거나 커스터마이징할 수 있어, 추가 학습이나 재설계 없이 빠르게 도입이 가능했습니다.
이 점은 특히 기존 스타일링 체계의 일관성 유지와 개발 속도 향상 측면에서 큰 장점이었습니다.
2. 유연한 커스터마이징
shadcn/ui는 컴포넌트의 구조와 스타일을 유연하게 커스터마이징할 수 있도록 설계되어 있었습니다.
- 저희 팀은 사용자 플랫폼, 파트너 플랫폼, 어드민 플랫폼 등 각기 다른 요구사항을 가진 여러 플랫폼을 관리하고 있었기 때문에, 컴포넌트를 상황에 맞게 확장할 수 있는 기능이 필수적이었습니다.
- 예를 들어, 버튼 컴포넌트 하나를 플랫폼별로 색상, 크기, 상태 등을 다르게 설정해야 했는데, shadcn/ui의 구조는 이런 요구사항에 잘 대응할 수 있었습니다.
- 컴포넌트를 확장하는 과정에서 불필요한 제약이 없어, 팀의 니즈에 맞는 UI를 유연하게 구현할 수 있었습니다.
3. 빠른 개발 생산성
shadcn/ui는 다양한 기본 컴포넌트를 제공하며, 이를 바로 가져다 사용할 수 있어 개발 시간을 크게 절약할 수 있었습니다.
- 버튼, 입력창, 모달 등 대부분의 화면에서 사용하는 핵심 UI 요소들이 이미 준비되어 있어, 초기 구축 단계에서 많은 시간을 단축할 수 있었습니다.
- 기존 라이브러리와 달리, 필요한 컴포넌트만 선택적으로 가져올 수 있는 구조를 가지고 있어, 프로젝트 크기가 불필요하게 커지는 것을 방지할 수 있었습니다.
shadcn/ui의 이러한 특성은 특히 신속한 프로토타이핑이 필요한 스타트업 환경에서 매우 유용했습니다. 초기 단계에서 빠르게 결과물을 만들어 팀의 효율성을 극대화할 수 있었습니다.
디자인 시스템 구축(2) - 구조 설계하기
디자인 시스템을 구축할 때 가장 먼저 고민한 것은 구조를 어떻게 설계할 것인가였습니다. 구조 설계는 단순히 컴포넌트를 나열하는 방식을 정하는 것을 넘어, 팀의 협업과 개발 속도, 유지보수의 용이성에까지 큰 영향을 미칩니다. 저희처럼 작은 스타트업 팀에서는 리소스가 한정적인 팀에서 실용적이고 효율적인 구조를 설계하는 것은 특히 중요한 과제였죠.
이번 글에서는 디자인 시스템의 구조를 설계하는 과정에서 고민했던 여러 패턴과, 최종적으로 선택한 설계 방향에대해 소개하려고 합니다.
구조 설계가 중요한 이유
디자인시스템을 통해 디자이너와 개발자가 같은 구조를 이해하고, 동일한 기준을 공유할 수 있어야 했습니다. "이 컴포넌트는 어디에 정의되어 있지?", "디자인에서 어떤 스타일을 사용하는 거지?" 같은 질문들이 필요없도록 하는 것이 목표였어요.
새로운 요구사항이 추가되거나 서비스가 확장되어도, 복잡도가 급격히 증가하지 않아야 했습니다. "처음 설계가 잘못되었네?"라는 말이 나오지 않는 시스템을 만들고 싶었죠. 변경 사항이 생기더라도 최소한의 수정으로 해결할 수 있어야 했습니다. 모든 플랫폼에 영향을 미치는 거대한 구조는 작은 팀에서는 관리가 어렵기 때문입니다.
Atomic Design 패턴
구조 설계를 고민하던 중에 카카오엔터테인먼트 FE 기술블로그의 아토믹 디자인을 활용한 디자인 시스템 도입기라는 글을 접하게 되었습니다. 이 글에서는 Atomic Design이 단순히 계층화된 구조를 제공하는 것을 넘어, 디자인과 개발 간의 소통을 원활하게 하고 협업의 기준을 명확히 제시하는 장점을 설명하고 있었어요.
카카오 페이지 웹에서도 저희와 비슷하게, 컴포넌트가 페이지별로 제각각 관리되면서 일관성을 잃거나, 명확한 설계 기준 없이 파편화된 구조로 인해 코드 리뷰가 어려워졌다는 문제를 겪었다고 하더라고요. 이런 문제를 해결하기 위해 Atomic Design 패턴을 도입하고, Atoms, Molecules, Organisms 등으로 계층화하면서 체계적인 설계 방식을 도입했다고 합니다.
그 글을 읽으면서 우리팀에도 적용해 볼 수 있겠다 싶었습니다. Atomic Design은 팀원 모두가 같은 언어로 소통할 수 있는 구조적 기준을 제공하며, 다양한 플랫폼에서 공통으로 사용하는 컴포넌트를 효율적으로 관리할 수 있는 방법론이었죠.
저희 서비스는 메인 서비스를 중심으로 세 가지 주요 플랫폼를 운영하고 있었습니다. 서로 다른 기능과 목적을 가진 플랫폼이지만, UI 컴포넌트의 기본적인 룰은 공유해야 했습니다. 컴포넌트를 Atoms, Molecules, Organisms로 나누는 것은 단순히 계층화를 넘어서, 디자인과 개발 모두가 같은 언어로 소통할 수 있는 기준을 만들어줍니다.
Molecule과 Organism, 그 애매한 경계
Atomic Design을 처음 접했을 때의 고민은 Molecule과 Organism의 경계를 정하는 것이었습니다.
예를 들어, 검색 바(Search Bar)는 어떤 계층에 해당할까요? 검색 바 자체는 Molecule처럼 보입니다. 버튼과 입력 필드의 조합이니까요. 하지만 검색 바에 필터 옵션이 추가되고, 아이콘과 레이블이 붙는 순간 Organism처럼 보이기 시작하죠.
결국 우리는 Components은 단순 조합으로 끝나는 수준, Organism은 독립적인 역할을 수행하는 수준이라는 기준을 정했습니다.
Molecule: 검색 바(입력 필드 + 버튼).
Organism: 검색 창(검색 바 + 필터 옵션 + 결과 영역).
이렇게 기준을 정했지만, 사실 이 경계는 지금도 명확하지 않습니다. 결국 중요한 건 어떤 패턴이 우리 팀과 서비스에 더 적합한지 지속적으로 논의하는 과정이었어요.
Atom, Molecule, Organism: 익숙한 이름으로 바꾸기
Atomic Design 패턴을 처음 도입하면서 Atoms, Molecules, Organisms라는 명칭이 팀원들에게 다소 낯설게 느껴졌습니다. 특히, 작은 팀에서는 모든 구성원이 이 명칭에 익숙하지 않다면 오히려 협업의 효율성을 저하시킬 수도 있다고 생각했어요. 그래서 더 직관적이고 익숙한 이름으로 계층을 재정의했습니다.
1. Atoms → Tokens & UI
Atoms를 두 가지로 나누어 더 세분화했습니다.
Tokens: 색상, 타이포그래피, radius 값 등 가장 기본이 되는 디자인 토큰을 포함합니다. 모든 컴포넌트의 스타일의 기반이 되는 요소들입니다.
UI: 버튼(Button), 입력창(Input) 같은 기본적인 UI 요소를 포함합니다. 이들은 개별적으로도 사용 가능하고, 더 복잡한 컴포넌트의 빌딩 블록으로 작동합니다.
2. Molecules → Components
Molecules는 Components라는 이름으로 대체했습니다. 이 이름은 작은 규모의 팀에서도 직관적으로 이해하기 쉬웠습니다. Components는 여러 UI 요소가 결합되어 특정한 역할을 수행하는 컴포넌트입니다. 예를 들어, 검색 바(Search Bar)는 입력창과 버튼을 결합한 Component로 정의됩니다.
3. Organisms → Modules
Organisms는 Modules라는 이름으로 변경했습니다. Modules는 특정 컨텍스트에서 독립적으로 동작하는 복합적인 컴포넌트를 의미합니다. Component(molecules)가 결합되어 특정 컨텍스트 내에서 독립적으로 작동하는 컴포넌트입니다. 예를 들어, Header는 로고, 네비게이션, 검색 바가 결합된 Module로 정의됩니다.
디자인 시스템 구축 과정 - 서로 맞춰가기
1. 내게는 당연했지만, 팀원들에게 당연하지 않았던 체계
디자인 시스템을 만들면서 팀 내에서 소통 과정에서의 어려움도 있었습니다. 특히, 디자이너와 개발자가 생각하는 "필요성"과 "우선순위"가 다를 때 이를 조율하는 과정이 생각보다 어려웠습니다.
예를 들어, 저는 Input이라는 기본 컴포넌트를 정의하는 것이 당연하다고 생각했습니다. Input 컴포넌트부터 정의가 되어야 검색 바나 Form 필드를 효율적으로 구현할 수 있기 때문이죠. 하지만 디자인팀에서는 "Input이 Input 컴포넌트 그 자체만으로 사용되는 곳은 없으니, 텍스트 필드나 검색 바 컴포넌트만 있으면 충분하지 않겠느냐"는 의견을 제시했습니다.
이 과정에서 디자인 시스템은 당장의 필요를 충족시키기 위한 것이 아니라, 서비스의 디자인 일관성과 체계화를 통해 앞으로의 확장성을 대비하기 위한 것임을 설명해야 했습니다. 디자이너와의 대화를 통해 디자인 시스템이 단순히 디자인 요소를 정리하는 작업이 아니라, 팀의 언어를 통합하고 효율적으로 협업할 수 있는 기반을 만든다는 점을 강조했습니다. 이러한 과정을 거치며 팀원들과 공감대를 형성할 수 있었습니다.
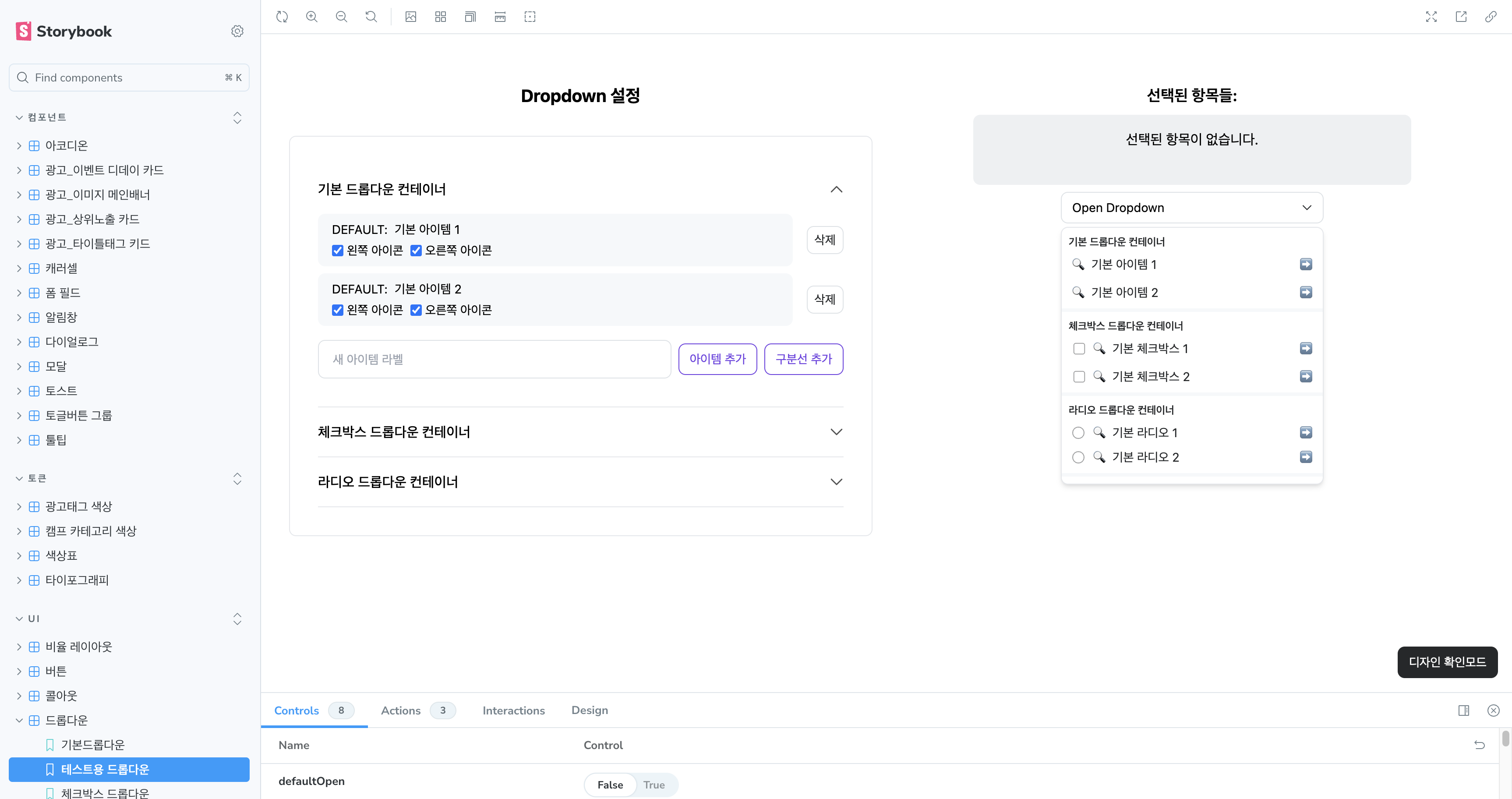
2. 컴포넌트 설계 구조 맞춰가기 - 드롭다운
컴포넌트 설계 구조를 맞춰가는 과정 중 하나의 예시로 드롭다운의 구조를 정하던 과정을 이야기해보려 합니다.
드롭다운 컴포넌트를 설계하는 과정에서, 구성 요소에 대한 디자이너와 개발자의 의견이 달라 조율하는 데 시간이 필요했습니다. 저는 드롭다운을 "컨텐츠 영역 컴포넌트(배경)"와 "드롭다운 아이템 컴포넌트"로 나눠 구성하려 했습니다. 하지만 디자인팀에서는 Figma에서의 작업 편의성을 이유로, 드롭다운을 "헤더 영역(뚜껑)", "바디 영역(드롭다운 아이템들)", 그리고 "푸터 영역(바닥)"으로 구성하는 방식을 선호했습니다.
처음에는 두 방식이 서로 크게 다르지 않다고 생각했지만, 세부적인 레이아웃 설정이나 인터랙션 처리 과정에서 차이가 발생했습니다. 이를 해결하기 위해 디자이너와 함께 실제 시나리오를 기준으로 구성 요소를 분리하고, 각 영역의 역할을 명확히 정의했습니다. 최종적으로 헤더, 바디, 푸터의 구조를 채택하되, 드롭다운 아이템의 스타일과 동작을 독립적으로 관리할 수 있도록 설계했습니다. 이렇게 구조를 맞춰가는 과정에서 소통의 중요성을 다시 한번 느꼈습니다.
3. 컴포넌트 정의 맞춰가기 - 라벨, 태그, 뱃지, 칩
각 컴포넌트의 역할과 정의를 맞춰가는 과정도 쉽지만은 않았는데요. 하나의 예시로 라벨, 태그, 뱃지, 칩 컴포넌트의 기준을 정할떄를 이야기해보려 합니다.
라벨, 태그, 뱃지, 칩 컴포넌트는 생김새와 기능이 비슷해 보이는 경우가 많아, 팀 내에서 정의와 사용 방식이 혼란스러웠습니다. 서로 전혀 다른 기준을 가지고 사용하고 있던 것을 깨닫고, 이를 해결하기 위해 각 컴포넌트의 정의를 명확히 세우는 과정을 거쳤습니다.
- Label (레이블)
- UI 요소에 대한 설명을 제공하거나 사용자가 요소를 이해하도록 돕습니다.
- 보통 폼 요소와 관련되어 사용되며, 클릭 가능한 경우는 드뭅니다.
- 예: 체크박스/라디오 옆에 들어가는 텍스트.
- Badge (뱃지)
- 수량, 상태, 알림 등을 나타내는 데 사용됩니다.
- 작고 눈에 띄는 요소로, 다른 컴포넌트(예: 아이콘, 버튼)에 붙어서 사용되는 경우가 많습니다.
- 예: GNB 이벤트 옆의 "[new]" 표시.
- Tag (태그)
- 콘텐츠를 분류하거나 검색 가능하게 만드는 데 사용됩니다.
- 사각형이나 pill 모양으로 나타나며, 텍스트와 함께 아이콘이 포함될 수도 있습니다.
- 예: 광고 카드의 "모집 중/모집 마감" 표시.
- Chip (칩)
- 체크박스와 같은 Select 컴포넌트의 한 타입으로 분류되었습니다.
- 선택 가능하며, 상태를 표시하는 역할을 합니다.
이 과정을 통해 각 컴포넌트의 역할과 사용 방법에 대한 혼란을 해소할 수 있었고, 팀 내에서 일관된 기준을 마련할 수 있었습니다.
배포 및 유지보수 전략
디자인 시스템을 구축한 뒤, 중요한 과제는 어떻게 배포하고 지속적으로 유지보수할 것인가였습니다. 단순히 컴포넌트를 만들고 끝내는 것이 아니라, 팀 전체가 이 시스템을 효율적으로 활용하고 지속적으로 개선할 수 있는 환경을 만들어야 했어요.
배포 자동화로 효율성 극대화
디자인 시스템의 핵심은 빠른 업데이트와 안정적인 배포입니다. 이를 위해 우리는 GitHub Actions, Chromatic, 그리고 Slack 연동을 중심으로 배포 파이프라인을 구축했습니다.
1. GitHub Actions로 배포 파이프라인 구축
GitHub Actions는 코드가 변경될 때마다 자동으로 빌드, 테스트, 그리고 배포 과정을 실행하는 역할을 합니다.
컴포넌트에 새로운 수정 사항이 생기면, GitHub에 푸시된 코드가 자동으로 빌드되고, Storybook에 반영되었죠. 이렇게 자동화된 파이프라인은 배포 과정에서 사람이 개입하는 부분을 최소화해주었습니다.
2. Chromatic으로 컴포넌트 버전 관리
컴포넌트의 버전 관리는 Chromatic을 활용했습니다. Chromatic은 Storybook과의 통합을 통해, 컴포넌트의 시각적인 변경 사항을 자동으로 추적하고 버전을 기록할 수 있었습니다.
새로 추가된 컴포넌트나 수정된 컴포넌트의 변경점을 스크린샷으로 확인할 수 있었고, 이를 팀원들과 공유하며 바로 리뷰할 수 있었어요.
컴포넌트의 변경 사항은 모든 팀원에게 명확히 전달되었고, 이를 통해 일관성을 유지하면서도 빠르게 업데이트를 진행할 수 있었습니다.
3. Slack 알림으로 팀과 즉시 공유

배포가 완료되면, GitHub Actions와 Slack을 연동하여 팀원들에게 자동으로 알림이 전송되도록 설정했습니다.
Slack 알림에는 새로 배포된 컴포넌트의 정보와 주요 변경 사항 링크가 포함되었고, 이를 통해 팀원 모두가 변경 사항을 즉시 확인할 수 있었습니다.
4. 스토리북으로 컴포넌트 문서화

Chromatic과 함께 Storybook은 문서화와 테스트를 위한 중요한 도구였습니다. Storybook은 컴포넌트의 상태와 Prop을 실시간으로 확인할 수 있는 환경을 제공해주었고, 이를 통해 QA 과정이 훨씬 간단해졌습니다.
컴포넌트 변경 사항이 있을 때마다 Storybook이 자동으로 업데이트되어, 팀원 누구나 최신 컴포넌트를 확인할 수 있었어요.
5. 지속적인 유지보수와 개선
디자인 시스템은 정적이지 않습니다. 서비스의 확장과 요구사항의 변화에 따라 계속해서 업데이트되고 개선되어야 하죠. 이를 위해 저희 팀에서는 지속적인 피드백과 주기적인 업데이트를 통해 시스템을 유지하고 있습니다.
디자인 시스템은 모든 팀원의 협업 도구이기 때문에, 팀원들의 피드백이 가장 중요한 요소였습니다. 디자이너가 추가적인 디자인 토큰이 필요하다고 요청하면, 빠르게 시스템에 반영했습니다. 개발자들간에도 “이 컴포넌트의 Props는 너무 많다”는 의견이 나오면, 논의 후 간소화하거나 분리하는 작업을 진행했어요.
디자인 시스템은 이제 팀의 성장과 함께 점점 더 중요한 역할을 맡고 있습니다. 앞으로도 서비스 확장과 요구사항에 맞춰 시스템을 지속적으로 발전시키며, 더 나은 사용자 경험을 만들어갈 계획입니다.
마무리
디자인 시스템을 구축하며, 많은 것을 배우고 성장할 수 있었습니다. 아직 완벽히 정착되진 않았지만 디자인 시스템을 통해 생산성이 향상되고, 팀 내 협업이나, 디자인의 일관성이 크게 개선될 수 있길 기대합니다. 작은 팀에서도 효율적으로 디자인 시스템을 구축하고 운영해볼 수 있는 좋은 경험을 하고 있는 것 같아요. 앞으로도 디자인 시스템을 지속적으로 개선하고 고도화하여, 팀의 성장과 함께 더욱 견고한 디자인 시스템을 구축해 나가보려 합니다.
긴 글임에도 불구하고 끝까지 읽어주셔서 감사합니다 :)